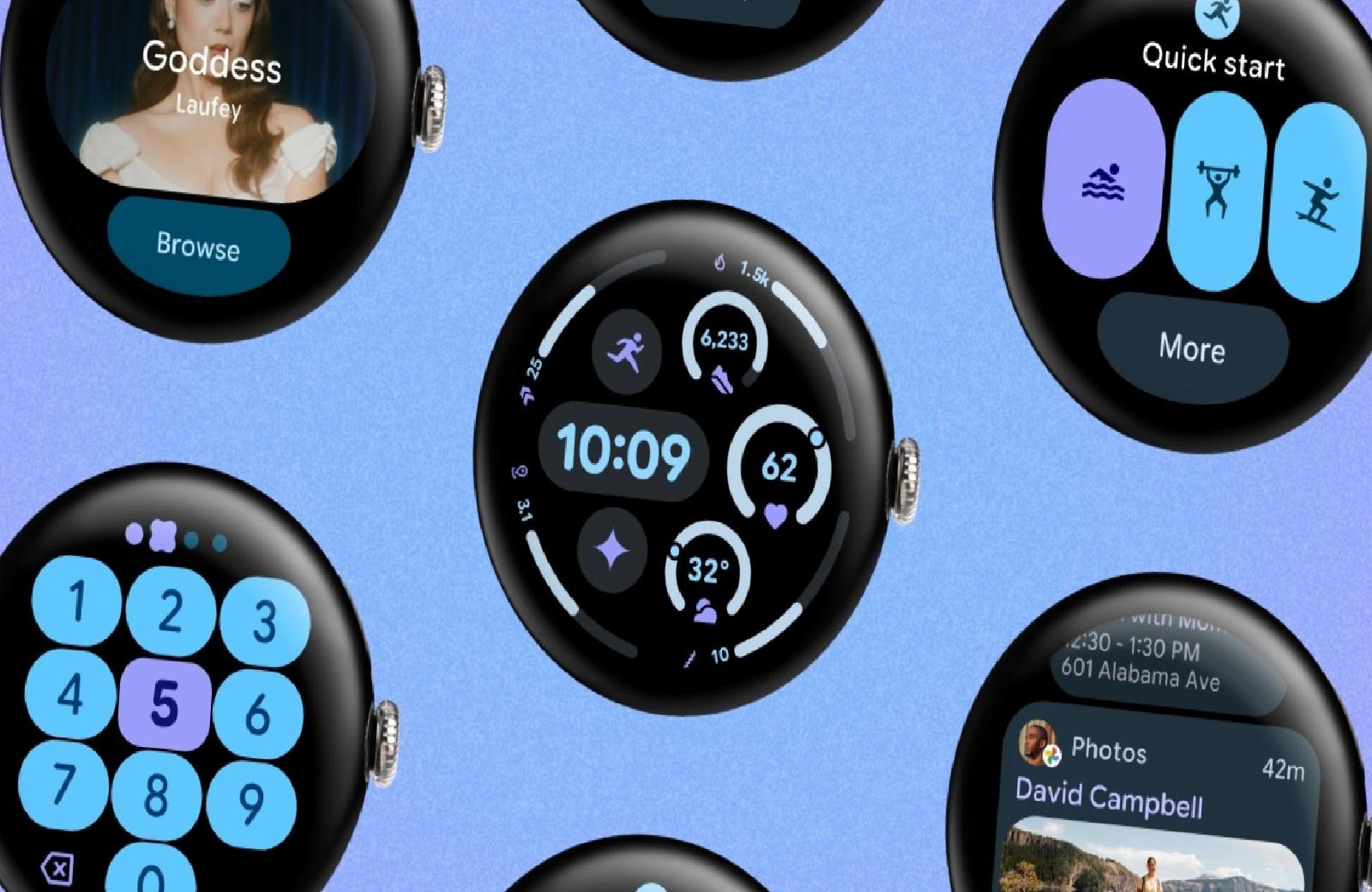
Google, 2025 I/O etkinliğinde Wear OS 6‘yı resmi olarak tanıttı. Android 16 tabanlı yeni işletim sistemi, kullanıcı tecrübesini güzelleştirmeye odaklanan kapsamlı bir tasarım yeniliğiyle geliyor. Geliştirici önizleme sürümüyle yayınlanan Wear OS 6, bilhassa Material 3 Expressive adı verilen yeni tasarım lisanıyla dikkat çekiyor. Zati bu tasarım lisanı Android 16’da da merkezde yer alıyor.
Google, 2025 I/O etkinliğinde Wear OS 6‘yı resmi olarak tanıttı. Android 16 tabanlı yeni işletim sistemi, kullanıcı tecrübesini güzelleştirmeye odaklanan kapsamlı bir tasarım yeniliğiyle geliyor. Geliştirici önizleme sürümüyle yayınlanan Wear OS 6, bilhassa Material 3 Expressive adı verilen yeni tasarım lisanıyla dikkat çekiyor. Zati bu tasarım lisanı Android 16’da da merkezde yer alıyor. Yeni bir tasarım
Google’ın bu ay başında tanıttığı Material 3 Expressive tasarım lisanı, Wear OS 6’ya bütüncül bir görünüm kazandırıyor. Yeni sürümle birlikte, uygulama kutucukları artık sistemin varsayılan yazı tipini kullanıyor. Dinamik temalandırma özelliği ise uygulama ve kutucukların renk paletini, saat kadranının renkleriyle uyumlu hale getiriyor. Böylelikle kullanıcılar daha akıcı ve bütünleşik bir tecrübeyle karşılaşıyor.
Wear OS 6, saat kadranı tecrübesini de geliştiriyor. Ortam modundan etkileşimli moda geçişler artık animasyonlarla destekleniyor. Ayrıyeten, fotoğraf tabanlı kadranlara yönelik özelleştirme seçenekleri genişletilmiş durumda.
Geliştiriciler unutlmadı
Google, geliştiriciler için de kıymetli yenilikler sunuyor. Yeni tasarım yönergeleri ve Figma tasarım belgeleri ile uygulama geliştirme süreci daha esnek hale geliyor. Ayrıyeten, Wear Compose Material 3 ve yeni Wear Protolayout kütüphaneleri sayesinde geliştiriciler artık daha güçlü renk şemaları, tipografi seçenekleri ve dinamik formlarla çalışabiliyor. Bu da, farklı ekran boyutlarına daha âlâ ahenk sağlayan, dairesel saat arayüzlerine daha uygun uygulamalar geliştirilmesini mümkün kılıyor.
Yeni üç bölmeli kutucuk sistemi — başlık, ana içerik ve alt alan — bilhassa farklı ekran boyutlarında dengeli bir kullanıcı arayüzü sunmak gayesiyle tasarlanmış. Google ayrıyeten butonlar, ilerleme çubukları ve kaydırma göstergeleri üzere bileşenleri de tekrar tasarlayarak bu bütünlüğü destekliyor.
Google, Wear OS 6 öncesinde Wear OS 5.1’e de kimi kıymetli özellikler ekliyor. Pixel Watch kullanıcıları artık CredentialManager API sayesinde saat üzerinden geçiş anahtarı (passkey) doğrulaması gerçekleştirebilecek. Ayrıyeten medya tecrübesi de zenginleşiyor. Yeni medya denetimleri, kullanıcıların podcast’leri ileri/geri sarmasına imkan tanıyor. Uyumlu uygulamalarda çalma listeleri, karıştır, beğen ve tekrar et üzere gelişmiş denetim seçenekleri içeren yeni bir menü de sunulacak.